
Mateo Cabrera
Développeur Web Full Stack
📍 Strasbourg, France
Créer de vrais produits pour de vrais clients, pas juste des projets supplémentaires.
À propos de moi
Attiré par l'informatique depuis mon plus jeune âge, j'ai toujours été fasciné par le fonctionnement interne des systèmes. Déjà à 14 ans, je rootais et jailbreakais mes téléphones, explorant les possibilités au-delà des limites imposées.
Aujourd'hui âgé de 20 ans, je suis étudiant en troisième année à Epitech. Je me spécialise dans le développement web fullstack, un domaine qui me passionne car j'aime créer des applications offrant une expérience utilisateur intuitive et agréable. Pour moi, une application réussie doit être à la fois belle et performante.
Récemment, je me suis découvert une passion pour le développement de jeux vidéo en participant à des Game Jams. C'est pour moi une autre façon d'explorer la création d'expériences immersives, en utilisant des outils comme Godot pour donner vie à des idées en un temps record.
Quand je ne suis pas en train de coder, vous me trouverez en train d'explorer un nouveau monde en VR, ou bien en train de faire des pompes et des tractions.
Compétences
Langages
Frameworks
Backend
Bases de données
Outils
Experience

Développeur Web Full-Stack Freelance
Auto-entrepreneur, Strasbourg, France
2024 - Aujourd’hui
- •Réalisations de projets allant de landing pages optimisées pour le référencement naturel en passant par des applications web complètes.
- •Fourniture de solutions personnalisées adaptées aux besoins des clients, garantissant des performances élevées et une expérience utilisateur optimale.
- •Travail avec des technologies web modernes, notamment TypeScript et SvelteKit, pour construire des applications évolutives.
- •Gestion du cycle de vie complet des projets, y compris la planification, le développement et le déploiement.
Stagiaire en Développement Web Full-Stack
Epiphanie, Strasbourg, France
Juillet 2024 - Décembre 2024
- •Développement d’un chatbot et de sa plateforme d’administration pour le site web d’Endless Paper, réduisant considérablement les demandes d’assistance client par e-mail.
- •Conception et mise en œuvre d’un système « Human In The Loop » pour permettre une intervention fluide d’un agent humain dans les conversations du chatbot.
- •Optimisation du chatbot et de la plateforme d’administration en utilisant SvelteKit, les Événements Envoyés par le Serveur (SSE) et des outils de développement assistés par l’IA.
- •Contribution à l’amélioration de l’API et au développement d’une nouvelle page « Intégration Web » pour Endless Paper.
- •Acquisition d’une expertise dans les technologies web modernes, le développement assisté par l’IA et les meilleures pratiques en ingénierie logicielle.
Formation

TakerAcademy
Formation web fullstack - Taker Junior Entreprise Epitech
Janvier 2024 - Juin 2024

Epitech
École informatique
2023 - 2028
Baccalauréat - Mention bien
Spécialités Sciences de l'Ingénieur et Mathématiques
2023
Projets

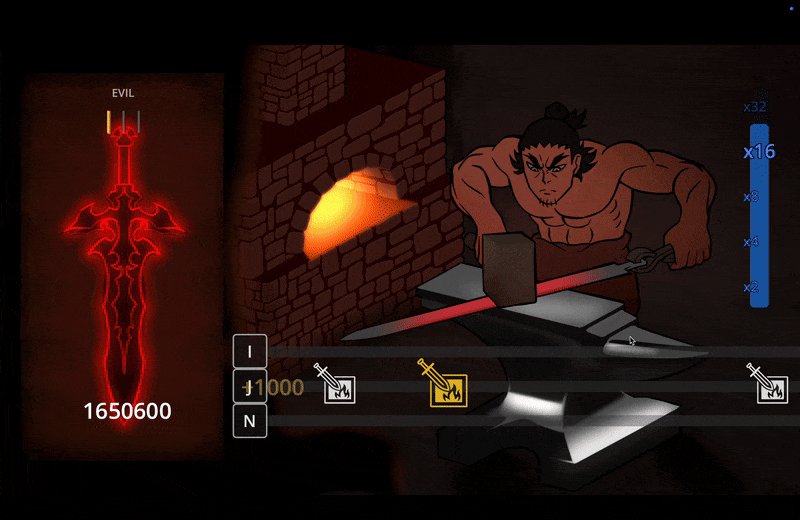
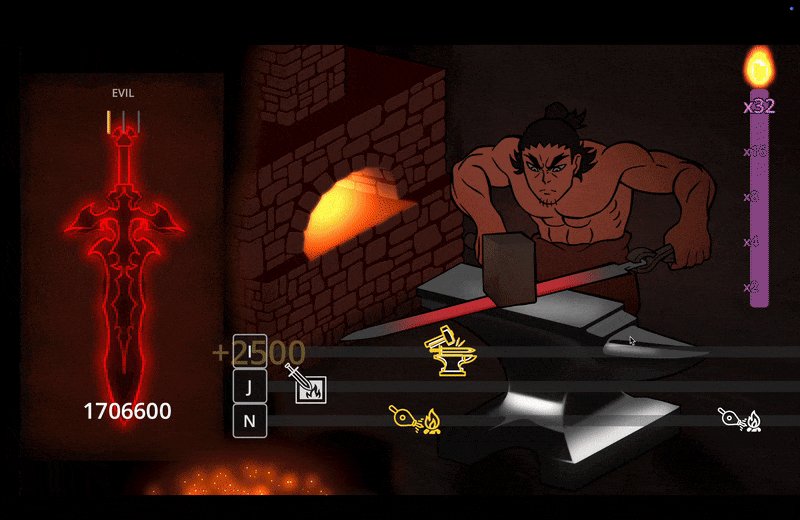
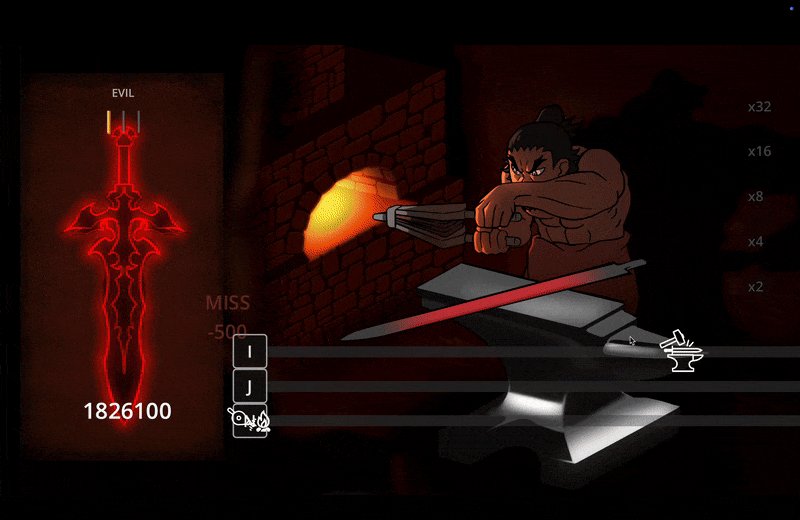
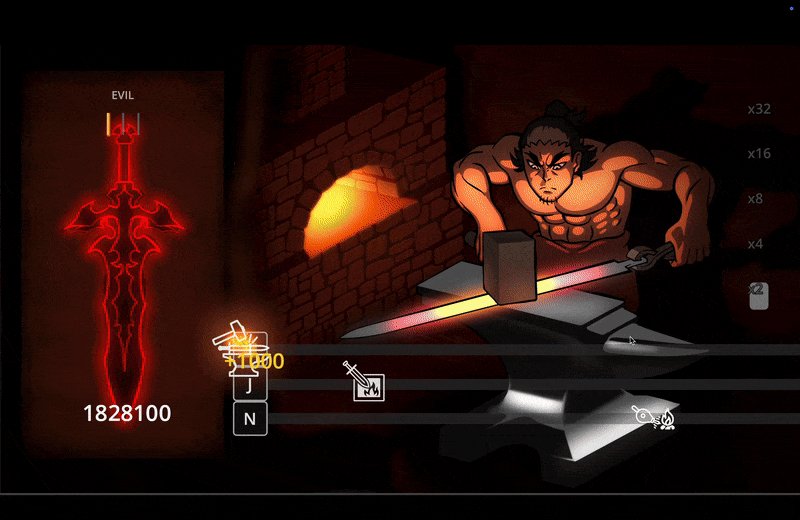
Forge FeveR - GMTK Game Jam 2025
Personnel- •Développement d'un jeu de rythme arcade avec une touche de roguelite pour la GMTK Game Jam 2025 sur le thème 'Loop'.
- •Création d’une boucle de jeu intense où la performance rythmique dans des loops musicales courtes détermine la progression ou la régression en difficulté.
- •Mise en place d'un système de 'Fever' exponentiel (jusqu'à x32) pour récompenser la précision et d'un système de pénalités sévères pour les erreurs.
- •Conception d'une progression tangible où le score améliore visuellement l'épée forgée, avec des paliers servant de checkpoints.
GodotGDScriptGame DesignRhythm GameDéveloppement de Jeu
Unseen Anomaly - Godot Game Jam
Personnel- •Développement d'un jeu d'horreur psychologique complet pour la Godot Wild Jam #82 sur le thème 'Unseen'.
- •Création d’une boucle de jeu basée sur l’observation d’anomalies visuelles, sonores et physiques dans un environnement qui se répète.
- •Mise en place d'une architecture de projet robuste avec un gestionnaire d'état global (AutoLoad) et des scènes héritées pour une modularité maximale.
- •Débogage de problématiques techniques complexes telles que les dépendances circulaires et les conditions de course ('race conditions') des signaux.
GodotGDScriptGame DesignDéveloppement de JeuBlenderR-Type & R-Engine (Game Engine)
Académique- •Conception d'un moteur de jeu personnalisé (R-Engine) basé sur une architecture ECS (Entity Component System) stricte pour la performance.
- •Développement d'une version multijoueur du classique R-Type utilisant ce moteur, avec une gestion réseau UDP/TCP asynchrone.
- •Contribution majeure sur le cœur du moteur (Contributor #2) : gestion de la mémoire et système de composants.
- •Lead sur l’implémentation du gameplay (Contributor #1) : logique des ennemis, power-ups et scrolling parallaxe.
C++ECS PatternRéseauArchitecture MoteurMultijoueur
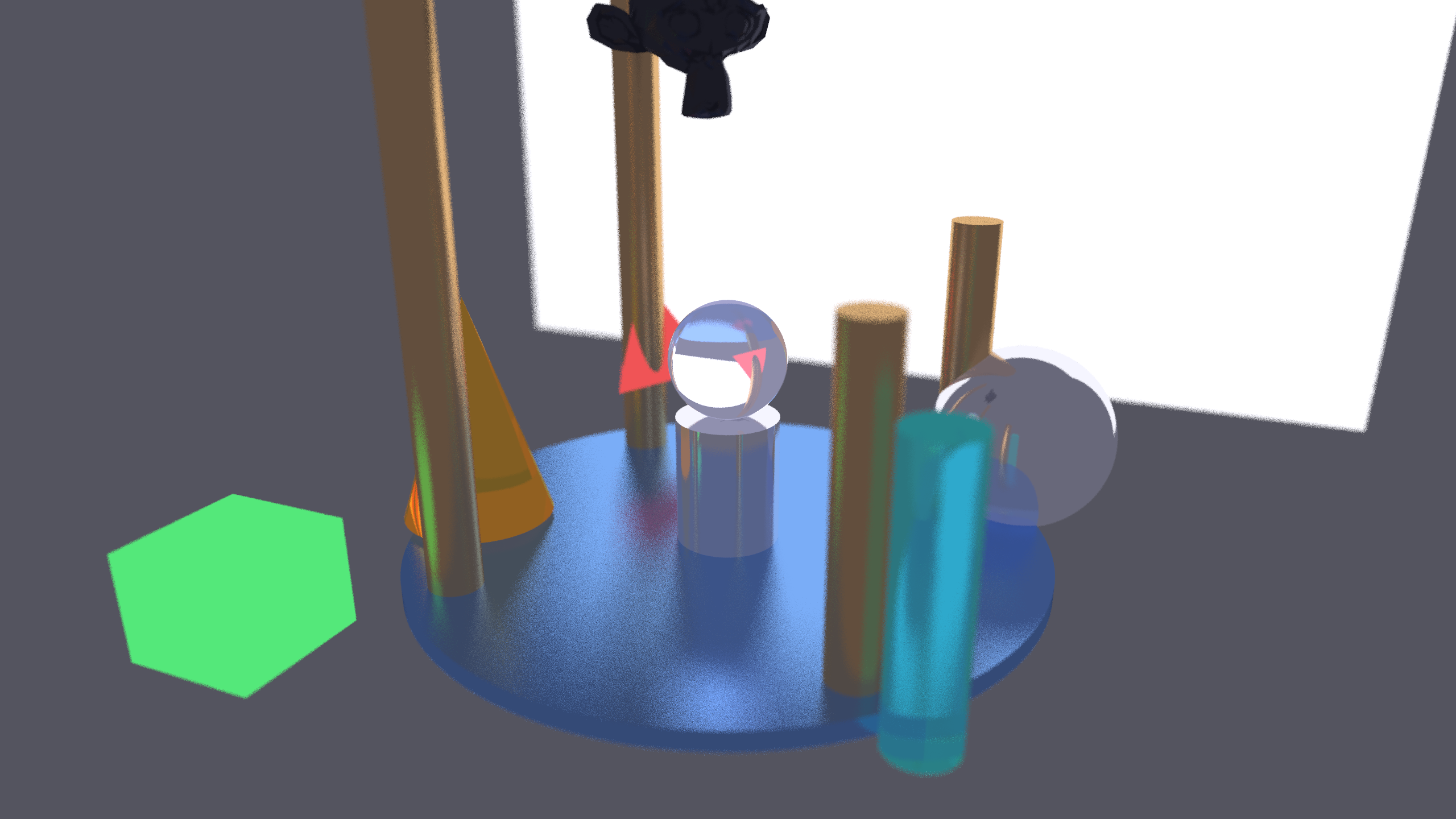
Raytracer C++ From Scratch
Académique- •Développement d'un moteur de rendu 3D complet en C++ pur, sans librairie graphique externe (Contributor #1).
- •Implémentation mathématique des vecteurs, matrices et du système de caméra pour générer des images photoréalistes.
- •Gestion avancée de la lumière : ombres douces, réflexion, réfraction et matériaux complexes.
- •Optimisation des calculs de rendu via multithreading pour réduire les temps de génération.
C++Mathématiques 3DRenderingOptimisationArchitecture